Key Objectives:
- Eliminate confusion around multiple search tools
- Improve awareness & access to multiple library services including events, catalog, digital libraries, research tools and more
- Site designed and implemented with a system, and future in mind
Tactics & Processes
- User survey of library patrons
- Sitemap
- Content Outlines
- Wireframes
- Design discovery / Style Tiles
- Weekly checkins with client, iterating throughout design & development
- Design lsnguange that sets a standard for growth for future expansion & integrations
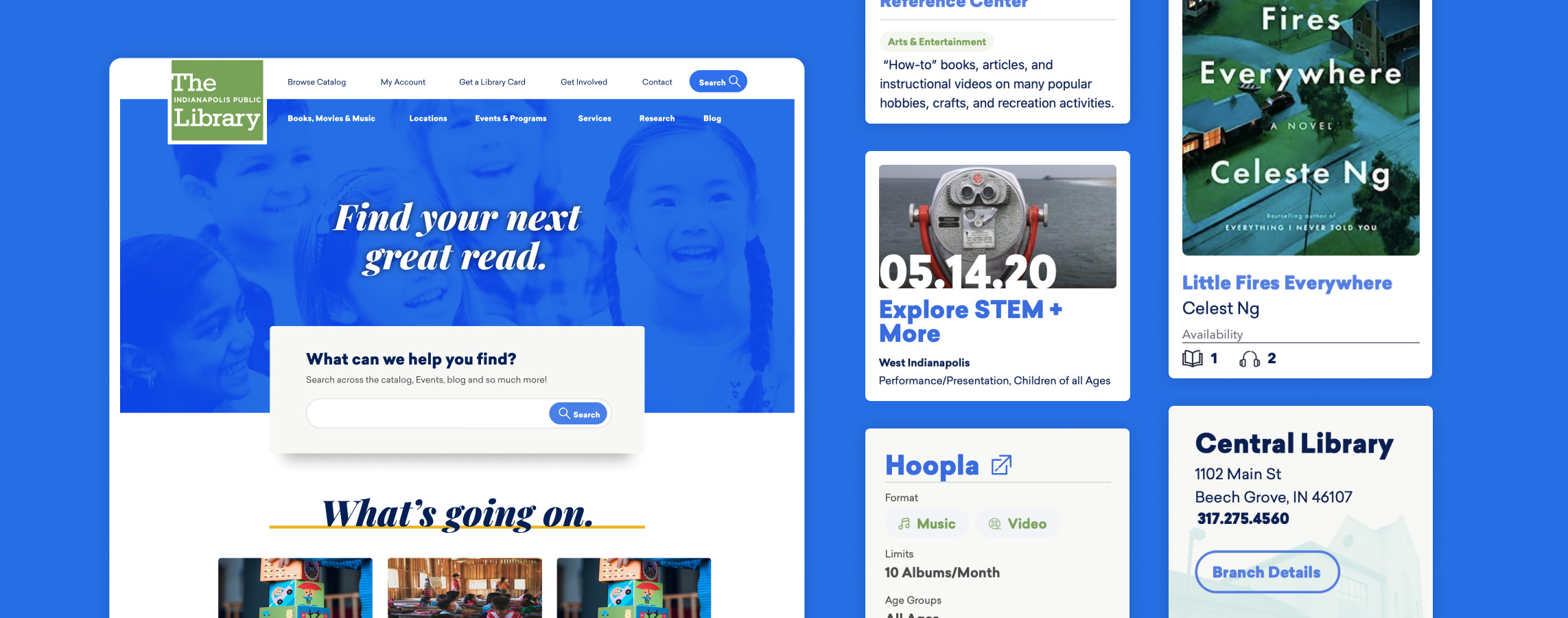
The Library is an interesting balance of quiet and calm coupled with excitement and energy; our goal was to capture that feeling within the site design. We wanted the updated site to show how full of life the Library is–there is constantly something going on and it is always interesting and engaging.
As with any site with a wide array of audiences– our first and foremost need was to maintain a clear, navigable and legible site that could host a variety of information types all while maintaining a concise and consistent feel.

Expansion in mind
While the site itself has a lot of very different audiences with original content types to account for, the Indianapolis Public Library presented our team with a very large number of 3rd party integrations as well that we would need to accommodate. Our goal for the design of the site from the outset was to accommodate these challenges in as natural of a way as possible for the end-user by providing a systematic approach to the design.
While some tools, such as popular external digital catalogs that have to link out can’t be avoided; we aimed to provide as seamless an experience possible in those instances. And for those that we could we focused on a solid foundation of design that could do a lot of heavy lifting for multiple needs.
Many areas of the site utilized a componentized approach to allow for different media types. Familiar tooling and design concepts can be found sitewide across vastly different information types, immediately allowing users comfort and ease in parsing new information.